
Owning a website that loads faster is one of the top ranking factors for Google. Similarly if you have keen observation, the responsive website will drive you more traffic. Now if you compare the users, and follow the increased statistics on consumer mobile usage, it becomes obvious that you need to have fast loading websites for mobile devices. Here comes the role of Google AMP to solve the problem.
In Google AMP, AMP stands for “Accelerated Mobile Pages”. It is a free open source initiative to make websites load faster across all mobile devices. It enables the development of website and ads in such a way that it works fast, ravishing and high in performance on all the devices and distribution platform.
What are the benefits of Google AMP?
You might have a question, Do I need AMP? Let’s quickly have a look to the benefits AMP offers
- AMP has the potential to make your website visitors happy which means allot to Google. This will lead to higher rank in Google, that will bring more traffic leading to increase in revenue.
- Improves usability and convinces visitors to stay longer. Where the logic is,
Faster Loading Time = Better Engagement = Reduction in Bounce Rate = Improved Mobile Ranking
How do I configure Google AMP into Stencil theme?
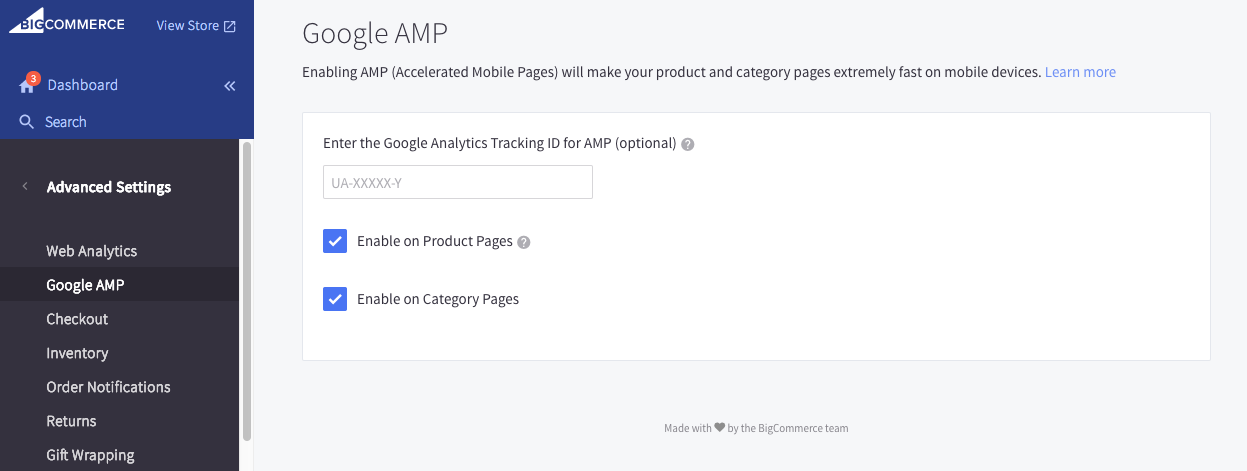
It will be automatically added if you are on the most recent version of Cornerstone. You can configure it from the Control Panel. You need to go to Advanced Settings > Google AMP here is the screenshot for you to follow.

Note: if you can’t see the Google AMP section in store control panel, then please contact BigCommerce Support and ask them to enable Google AMP for your store.
How do I Implement Google AMP into customized Stencil theme?
- Please make sure that your store have Google AMP enabled. Advanced Settings > Google AMP
- Setup your Customized/Active Stencil Themes locally using Stencil-CLI
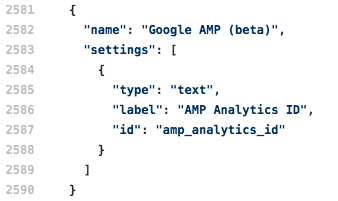
- Remove Google AMP (beta) from the schema.json file
- Add/Replace Latest AMP key files in themes.
- Base AMP layout template is located in templates/layout/amp.html
- The files for Google AMP are located in /templates/pages/amp. This is where product.html and category.html are located.
- The CSS is located in templates/components/amp/css
- Remove Google AMP from the schema.json (if found).

- In the config.json make sure the google_amp is still in the features array.
- Add Google Analytics Tracking ID from Google AMP Settings. This is what will be used to track AMP analytics in details.
- Bundle The customized theme using stencil bundle and apply it to the store.
How AMP Works?
AMP pages completely excludes author written JavaScript. It is designed for creating reading content rather than having anything interactive. It is built on existing web technologies; and it will load faster in any modern browser. Thus, AMP doesn’t let extension mechanism block page rendering. It supports extensions for things like lightboxes, embeds, instagram and tweets. Check out more how about for AMP here
How to validate Google AMP?
You can validate the Page using AMP Validating tools. Here is the guidance video to verify if your page is valid AMP https://www.ampproject.org/docs/fundamentals/validate target=”_blank” rel=”nofollow noopener” Still in case, if you setback during the process, learn how to fix the validation errors from the above link.
Don’t miss to checkout our latest Stencil themes those which are AMP validated. Please note, you should open these links on mobile, not on desktop machines.
Barcelona BigCommerce Theme
AlphaRetail BigCommerce Theme
Artify BigCommerce Theme
Most Important Note:
After verifying everything please reindex the site using Google WebMaster Tools. It can take a few days for Google to crawl any newly submitted or changed pages. Be patient and wait for few more days to see if the pages show up.
Still Having Issue?
If you are facing any issue to setup, please submit the support request from below URL, our Technical team will review and get back to you ASAP.
We’d love to help you making AMP better!


Leave a Reply
You must be logged in to post a comment.