
It’s no secret that websites that don’t load faster or take longer to move from page to page don’t motivate visitors to hang around.
Whatever their level of initial interest, the fact that they wait – and then wait a little longer – is all the incentive they need to find a similar site that will load in an acceptable amount of time.
The bottom line is that if you want to enjoy a higher level of traffic conversion, you need a host that provides more bandwidth, and page designs that load quickly even on slower connections.
Here are some things you can do to improve website loading and potentially convert more of those visitors into customers.
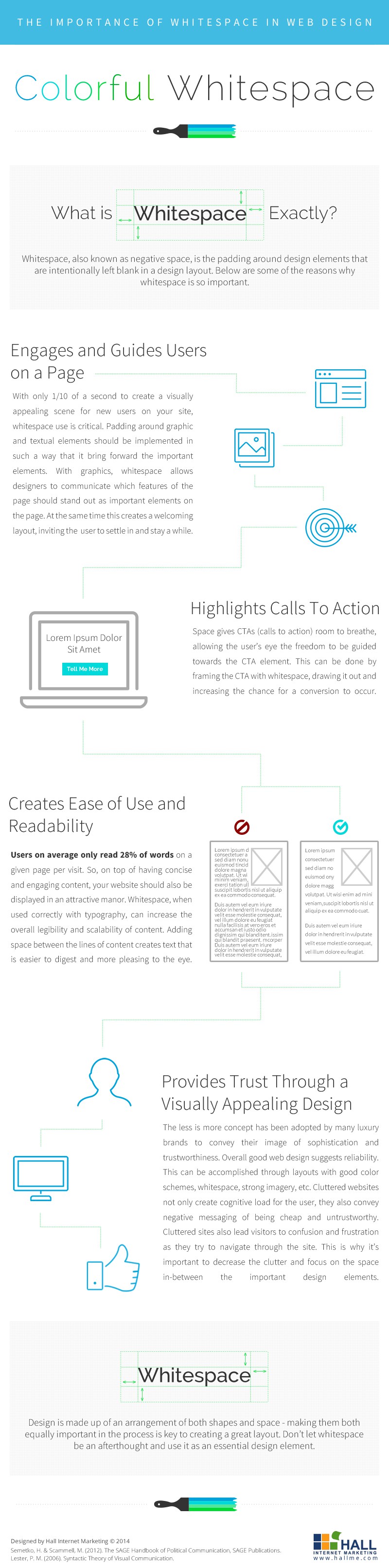
1. White Space Really Is Your Friend
White space is an empty space that is not taken up with images, icons, menus, and other elements. While you certainly do want enough elements on a page to make it attractive, it’s can ruin customer experience if you push the limits. When that happens, the web pages turn into a big disaster that no visitor would like to get into.

While the visual impact on the visitor is important, there’s another reason why white space matters. By employing the “less is more” approach to your web page design strategy, it’s possible to create pages that have just enough content to make the visitor happy but not so much that it takes forever for the page to load. That balance increases the chances of converting visitors into customers. They may even decide to click on a link or icon and browse to another page.
2. Designing Pages With Different Devices in Mind
Responsiveness has become one of the most important factors for any website or online store. While desktops are still around, the majority of Internet users prefer devices ranging from phones to tablets to laptops. While those pages designed for larger screens may display nicely on laptops, they are not likely to do well on tablets or phone screens.
It’s true that you could design a standard set of pages and then use elements to create mobile sites. You could even go as far as to create an app that displays nicely on phones or tablets. Instead, why not design a primary site that would look nice on any device?
Considering building a website using WordPress can significantly streamline the development process, offering a responsive design that’s essential for achieving optimal site speed and enhancing the user experience across all devices.
The value here is that this all-purpose design would load quickly in any environment. You don’t have any control over how your visitors are connected to the Internet, but you can make sure the pages of your site load quickly on any device.
Today, you can develop responsive websites that can load quickly on any device, and deliver a great user experience.
3. Evaluate What You Get From Your Current Web Host
These days, all web hosts offer similar services. But that does not mean the quality, features, and level of support are also the same. There are serious differences between services and it pays to know if you are getting everything that you believe is included in the package.
It’s possible to have an independent party conduct a review of your current service provider and see how it measures up. Does the review confirm that you have access to the bandwidth specified in the agreement? What does the service do in terms of helping with security? How does the service react if there’s downtime? Are there options available for redirecting to a backup host if necessary?
If the answers you get is not what you hoped, it’s time to do some shopping. Hosting Canada, a grassroots campaign to find the best web hosting in Canada, is a handy way to evaluate services in other places too.
Evaluators like this make it easier to compare hosting services and determine which one would be ideal for you. You’ll also find information that will help you identify a backup host or even explore the potential of cloud hosting.
4. Using a Reliable Third Party to Maintain Your CMS
While you always want to have ultimate control of your website, there’s nothing wrong with developing relationships with third parties that can help manage different aspects of the site operation.
For example, wouldn’t it be great to have a partner who could monitor your website uptime and also take action if the site went down? Opting for the third-party like WordPress maintenance service means you can move faster and minimize the potential economic damage caused by that downtime.
In the long run, the resources that you invest in creating and maintaining that relationship will pay off in a big way.
5. Monitor Your Page Load Times
According to Google, the ideal time to load your web page is just three seconds. To put this in perspective, Google did an analysis of 900,000 mobile landing pages covering 126 countries. The analysis found that it took an average of seven seconds for 70% of the ad landing pages to completely load.
Think of how your pages are designed and consider the average loading time. While three seconds may not seem like a lot to you, it can, in fact, be a long time for an impatient visitor who expects instant results.
If at all possible, keep your page load times to five seconds or less. Again, there isn’t much you can do if the visitor is under slow internet connection. Even so, you can cater to users with slower internet connections by optimizing your website’s speed, and thus provide lower load time and a smoother browsing experience than before.
6. Consider Using Plugins That Defer Loading of Larger Files
You would like to have the entire page load quickly, but what if one of the files you may use is larger? Should the rest of the page wait until that larger file finishes? Of course not! The solution is to defer the loading until the other elements have finished, then start loading the larger file. This is easier to manage than you may think. If you’re using WordPress, there are plugins available for this purpose.
This type of prioritized loading gives your visitor something to look at until the larger element is finally there. This provides visitors more incentive to stay on the page and possibly convert them to customers.
Bottom Line
Now is the perfect time to conduct a complete evaluation of your current web design. There’s a good chance that a few simple tweaks on your part related to page design or even switching hosts will greatly improve the loading speed of your site.

Leave a Reply
You must be logged in to post a comment.