
WEB DESIGN TRENDS is what I call ” Anything that develops intelligent building solutions ” OR ” Early adopter, anything that gains popularity “. Stories have defined our world. They have continued to grow, with their purpose remaining the same: to entertain, to share common experiences, to educate and to pass on ethnicity. Web workers wondered where web design trends will head in the year 2018. The success of the flat design was unstoppable. Technological advancement has revolutionized the way we interact, socialize and do business. Let’s peep into tidal changes in the tech world in the year 2018. Preferences upgrades gradually, so will their demand for better quality stuff. There were a lot many expectations from the customers which are expected to continue in the year 2019 too.
1. The Rise of CSS3 Animations
Animations have hit the web market. They are being used in the websites to enhance a site’s experience and make it more interactive. Animations include background videos, motion graphics, scrolling effects, micro-interactions. CSS animation is a powerful feature which has gained serious attraction by the users. SVG animations have set the new standards into the field of web animation. There is no quality loss in SVG graphic even if we render or resize.

2. Parallax
Take the visitors on a journey about your product and they will love it. Parallax helps you to grab attention and create a certain sphere around your products. It helps you to promote a greater chance of connecting because the innovative website trends improves the site’s desirability. Such parallax websites provide a dynamic experience which encourages the user to stay longer on the page.

3. Typography
Typography – A beautiful art of arranging the text and making it more appealing when displayed. Playing with fonts would be risked if you fail to choose
- The perfect fonts
- Size of the fonts
- Vertical space between each line you type, proper spacing between each character
- The width of the text block if you want optimum reading experience.
- Deciding the hierarchy of the fonts i.e.,
- Headings will always remain large
- Sub-heading, usually smaller
- Text in the body, smaller than sub-heading.
You can also define the hierarchy with colors, spacing, and font-weight.

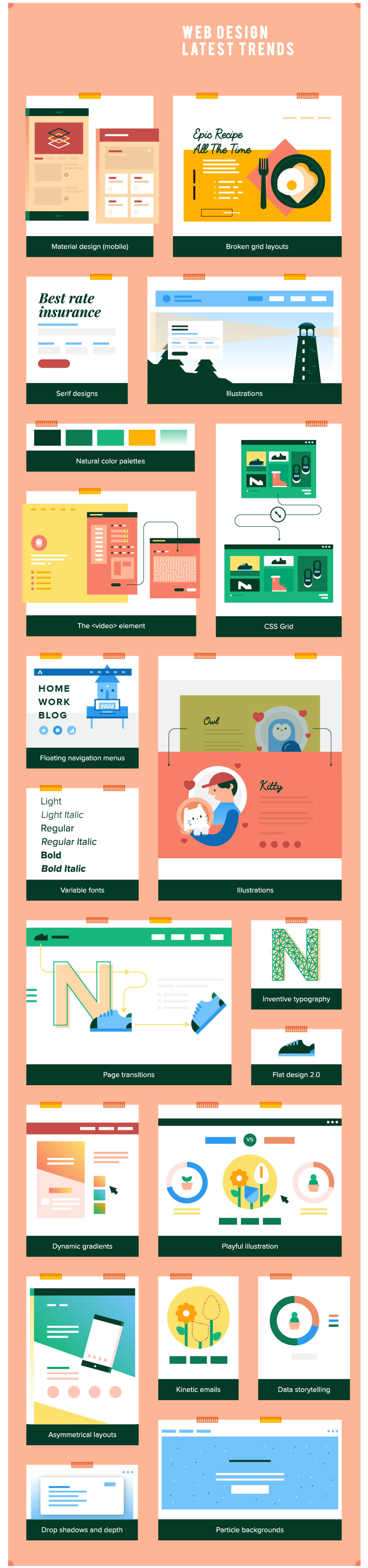
4. Material
There is a certain minor thing which you change and the users will love. It’s basically called “visual language”. It is a design framework developed by Google which provides amazing benefits to the user.
Material Design uses flat and light objects. It takes care of the user experience and helps you to interact with them. It has significant interactions which will delight the users. The best example for Material Design is “Whatsapp Web” here you can see the Interactions, Animations, Better UI/UX, Shadows, Buttons, User Engagements etc.

5. Video Headers
There is no surprise when I say that video headers are becoming popular. The best thing is to keep a dark video with light text. You can create exceptional videos using youtube editing software. It creates a great impact with good readability. Above that YouTube makes it simple if the user wants to add the embed code for the video. There are websites which either play the video automatically, while others allow hitting the play button. It has numerous benefits. The only drawback is that it will cause loading problems, which might distract the visitor from the message.

6. Icon Library
Icons have taken a huge place in the website market. Developers take more advantage in making their design more eye catchy. The best part in using the Icon Library is that we can apply CSS effects to them. Icons have vector graphic, so the image is scalable without losing the quality. The size of the image is small so it helps to load into the website faster and above that, it supports all the browsers.
7. Card Layouts
Websites now being responsive, the web pages are broken into smaller parts called Card Layout. Each card/the constituent part of the page will have information viz. title, an image, certain icons etc. There might contain a short note/product information. N number of websites have digested the card-based layout. Not just websites, eCommerce has also adopted the idea of card layouts. You will see a lot of BigCommerce themes with such layouts and it also helps a lot with CTR.
This helps you in communicating the stories faster. No matter what is the screen size of the mobile, the layout will work perfectly.

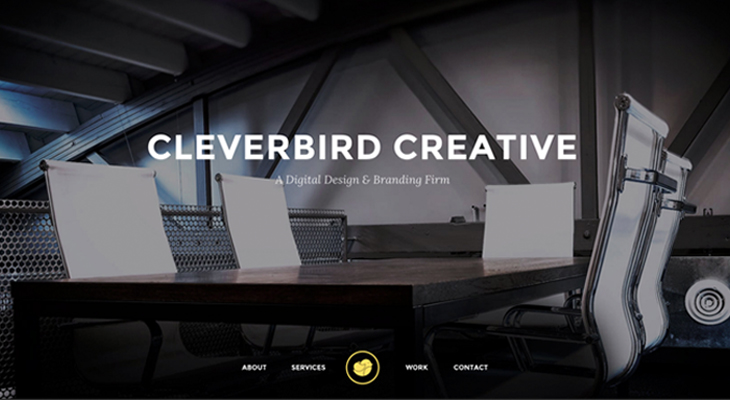
8. Hero images
Using big images has been the latest trend on the website nowadays. It creates a great visual impact on the store visitor. Parallax scrolling works best when you use the Hero Images because the design gets divided into screens which creates uniqueness in your website. Any artist, photographer or designer would love to display his talent in such website. The only thing to be considered while using the Hero Images is, you need to have AMAZING IMAGES that’s it. And yes, don’t miss to keep your website “SIMPLE”

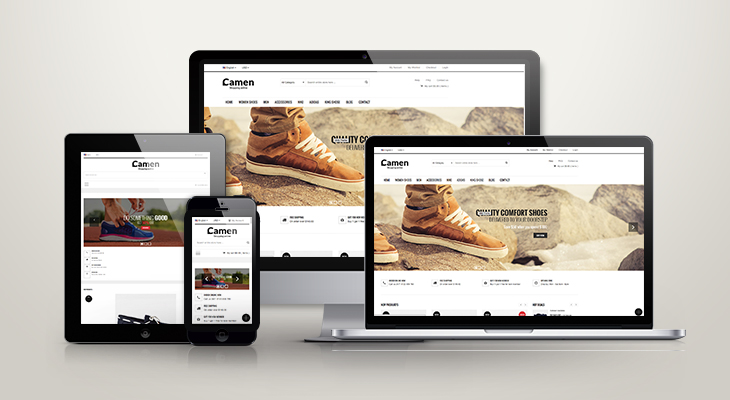
9. Responsive Design
Any website design having flexibility among all the screen resolutions and the devices are the most important approach among all the website trends. The optimal viewing experience makes it easy for the viewers in reading the content at their ease, resizing, scrolling etc from desktop to mobile is not an issue now. It creates a great user experience and is cost-effective which is also recommended by Google. It is very easy to manage as the website has one URL and HTML, regardless of the device. As it makes it easier for users to share and interact with the link provided.

10. The hamburger menu
Hamburger Menu is simply three parallel horizontal lines which are used as a button on the website. Different themes and project take different types of Hamburger Menu in order to complement the design. It is usually displayed on the top left or right. There are many users who do not have the idea about the hamburger menu. But there is one simple solution if we pair the icon with the word “MENU” it will help to increase the interactions.

A glimpse of the year 2018
This was a glimpse of what might be in trend in the year 2019. You may also be interested in knowing what was on the plate recently. There are chances that some of these trends in 2018 might continue in the next year too.












Cessation
All the predictions of web design trends did not come true, but WEB always was and will be on the move and continue to develop with new exciting things coming up every day. Take your time to analyze the influence of new website trends and figure out what you can achieve on the basis of the knowledge shared. Which trend will you like to follow for 2019?

Like it…! specially with covered trends with description and new vocabulary like “Cessation”…!
Thanks for your wonderful comments. We will keep this site updated with such good blogs. Stay connected.
Cheers!
Great insight. Relieved I’m on the same side as you.
Hello Kavin,
I really appreciate your first comment. I will keep posting good blogs!
Thanks! The comment inspires me to come up with more of creative and meaningful stuff on regular basis.
Hi my family member! I wish to say that this post is amazing, nice written and include almost all vital infos. I would like to look extra posts like this .
Thanks bastcilk doptb for the comment. You can check out more blogs at https://www.psdcenter.com/author/avni/
After research a number of the blog posts on your website today, and I certainly
like the right path of blogging. I saved it to my bookmark site
number and you will be checking back soon.
You bookmarked the blog, that was so nice of you. You can read out more blogs at https://www.psdcenter.com/author/avni/
We are a gaggle of volunteers and opening a brand new scheme within our community.
Your website provided us with helpful information to operate on. You possess done an amazing job
and our whole neighborhood will be thankful for your needs.
Hello AnOSiebeneck I am glad that my blog was helpful to you.
This is my first time go to see at here and i am actually pleassant to read everthing
at alone place.
Thank you so much for the wonderful comment KamFOliveros 🙂
Hi! This is my 1st comment here so I just wanted to give a quick
shout out and tell you I genuinely enjoy reading through your posts.
Can you recommend any other blogs/websites/forums that go
over the same topics? Thanks!
Hello ImeldaMIpson,
Thank you for the wonderful comment. I really appreciate the transparancy. You can check out more blogs @
https://www.psdcenter.com/author/avni/
You happen to be so awesome! I don’t believe I have read anything such as this before.
So nice to find someone with genuine thoughts on this topic.
Seriously.. thanks for starting this up. This website is a thing that’s
needed on the internet, someone with a bit of originality!
Thanks a ton for the genuine comment AaronOGarman 🙂
Thanks for one’s marvelous posting! I seriously enjoyed reading it, you may be an incredible author.
I will be sure you bookmark your site and will
often come back very soon. I would like to encourage that you simply continue
your great posts, have got a nice day!
Toby K Smallin I truly admire your words. Thank you so much 🙂 Will keep posting few of the stuff with you all.
This article will assist the web people for creating new weblog or maybe
a weblog from start to end.
Definitely assume that which you said. Your chosen reason seemed to be in the net the simplest thing to
understand. I say for you, I definitely get irked while people
take into consideration worries they plainly don’t find
out about. You was able to hit the nail upon the very best
and defined out everything without the need of side-effects ,
people can go on a signal. Will likely return to get more.
Thanks
My brother suggested I may like this web site. He used
to be entirely right. This publish truly made my
day. You cann’t imagine simply how so much time I had spent for this
info! Thank you!
Hi, I do think this is an excellent internet site. I stumbledupon it 😉 I’m gonna return again since i have saved as a favorite it.
Money and freedom is the best approach to change, may you be rich and continue to help other individuals.
Google
The time to study or take a look at the content material or sites we’ve linked to below.